Which principles did you have in mind when you were creating your screencast this week?
For my screencast, I decided to create a tutorial on how to make a new Notebook on OneNote for the purpose of writing and revisiting online lecture notes all in one place. I chose to create this tutorial as I believe it could help peers navigate this software in an easy-to-follow manner, and I personally use it for note-taking for my courses. While creating my screencast, I made sure to keep the Coherence Principle in mind, which is the idea that excluding irrelevant, off topic, or tangential information improves learning results. For example, I only discussed and showed information that was relevant to the topic of creating a new OneNote notebook for the purpose of making and reviewing notes, and I excluded off-topic concepts, such as how to print or export a OneNote notebook.
I also tried to incorporate the Signaling Principle, which is best understood as visual or audio cues that bring our attention to key information, letting the reader or observer stay focused on what material is important. For me, the Signaling Principle reminds me of our ever-shortening attention spans and the over-stimulus of sensory information that are a part of our daily lives. Largely due to technological influences, our minds can be overloaded with countless forms of sensory information at all times, and it’s difficult for our brains to process all this information. This is where I believe the Signaling Principle comes into play – it helps keep us focused on what’s important and better able to follow along through using visual or audio clues. The examples in the Signaling Principe video are great, but another one that I thought of is using bulleted lists to explain a concept, instead of prose. It’s much easier for the reader to see what I’d like to highlight through the use of bulleted lists, than having large, drawn out sentences which might get lost in the middle of a paragraph for a reader. On another note, while I can’t say for certain, I would make an argument that the use of the Signaling Principle could improve accessibility for audiences that have attention deficits, such as ADD (Attention Deficit Disorder), for all the reasons I have discussed above.
In summary, I think the Signaling Principle works because:
- It helps mitigate information overload;
- Keeps audiences with ever-shortening attention spans focused;
- In the case of lists like this, it shows the reader where to look.
Below you’ll see my video tutorial on OneNote. I walk you through the process of how to make a new notebook for the purpose of writing class notes, which I do often. I hope you’ll be able to pick up examples of the Coherence and Signaling Principle throughout.
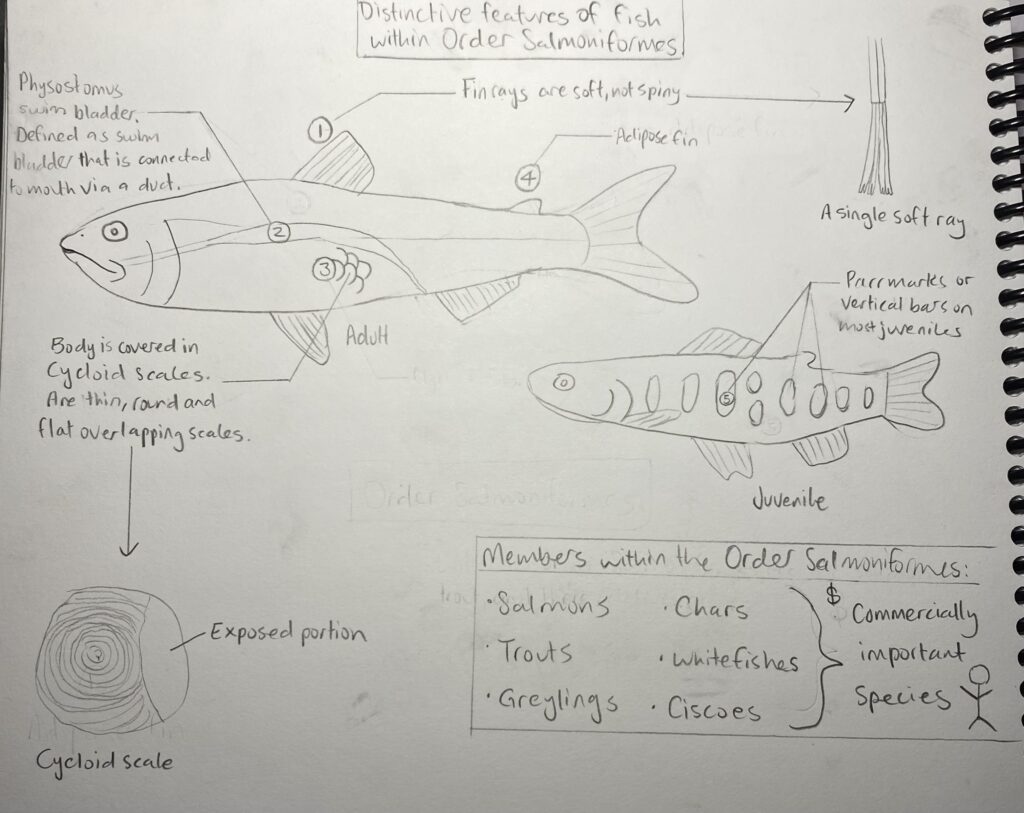
My Sketchnote: Important features found in fish that pertain to the Order Salmoniformes
I chose to make a Sketchnote on a recent biology lecture that I attended. For this course, we are told to memorize the important defining characteristics of certain orders of fishes found throughout the world. In this lecture, I learned the unique features that members within the Order Salmoniformes possess. I like this format of learning, as it allows me to create a visual memory of the important components of the fish, along with their explanations. I used the Contiguity Principle for this Sketchnote, in which I kept pictures and words close together to make the learning more effective.

What did you notice about your learning?
I learned that associating visuals with text close together is very beneficial for retaining and better understanding information. During tests and quizzes, I can recall my hand drawn visuals and text much better than when I just write down the key words with no visuals.
How would you incorporate this into a learning activity?
To improve my ability to retain these terms, I could cover up the labels with a blank sheet of paper with the numbers still exposed and try to guess what terms are underneath the covered label based on the visuals only. By performing this exercise, I would learn how to critically associate visuals with written text.
Thanks for reading!
Recent Comments