My first experience trying out H5P
Below is my H5P interactive video, in which I created a multiple choice question and a text box that is shown overtop in the video. I didn’t know until recently that it was possible to integrate interactive components such as H5P into a blog post, and I think it’s a great learning tool that can help solidify the person’s knowledge. The H5P tutorial was very clear for me because it had the instructions listed in bulleted points, which I find a lot easier to read compared to long sentences. The H5P tool is quite user friendly.
After finishing my interactive video, I was prompted to copy a short piece of code to show the video in my blog post. I was really surprised that such a small piece of code would generate a whole video! I was worried that the video did not get inserted properly, but I then realized that it presents itself when you publish the blog. Next time I make an interactive video like this, I will make sure to alter the YouTube settings to turn off the suggested videos that pop up in the lower panel, as this might be distracting for the viewer.
Drag and drop tool on H5P
After exploring the various different H5P tools, I decided that it would be fun to make drag and drop cards. The goal of this activity was for learners to match pictures of fish to their correct common names.
Which of the activities do you think you would make most use of in your teaching context and what would you use them to do?
If I were an elementary school teacher, I think that all the tools provided by H5P would be helpful. These tools can be a method of formative assessment, in which learners have the opportunity to practice the skills required to demonstrate their learning, and receive instant feedback.
In this context, I believe that the multiple choice activity is an excellent way for learners to test their knowledge on the content. These multiple choice quizzes can be included at different points of the lesson, and can act as checkpoints to determine how well the learners are understanding the concepts.
I also think the drag and drop activity would be useful to apply in an elementary setting because it can help them demonstrate their understanding by matching images with words, words with images, or terms with concepts (and vice versa). Such an activity can be assigned to learners after they watch a video about a certain topic to help them test their learning.
The question sets would be useful in a elementary setting because it allows the learners to solidify their knowledge in various ways such as filling in the blanks, dragging and dropping, performing multiple choice, and more, all within the question sets. For instance, I could include question sets that pose various questions in different formats ( e.g., multiple choice, fill in the blanks) about the characteristics and the feeding habits of a bird.
Which ones do you think require the most resources to create?
From the three examples that I mentioned, I think that the drag and drop would take the most resources to make. I found that making a drag and drop for this blog was a little bit of work, as it required me to download pictures from various sources, and to tweak various settings. Using this tool requires the most resources because you have to create correspondences between pictures and words, sentences and words, or in another combination. I also think this tool uses the most effort, as I found that I was constantly tweaking certain settings so that when someone drags a picture, they are not given the answer straight away. Going forward, I think this tool performs very well and it was fun to see the outcome of what I made! After playing around with the settings, I feel more confident using these tools.
The SECTIONS Model
I applied the SECTIONS acronym to the Amoeba Sisters Website, which includes the Amoeba Sisters YouTube video channel. I really liked watching their videos in high school because they served as as a great teaching tool when I was learning biology.
- Students
- Geared towards high school biology students
- Internet is required to access their media, which is found on YouTube and their website
- One barrier might be that most of the media is hosted on YouTube, and sometimes it can be blocked in schools/districts. Conversations can be made with the IT department of the school to discuss the filtering options provided by Google (who owns YouTube). For instance, clicking here shows how a school network can share specific videos or entire channels while blocking all other content.
- Ease of Use
- Very user-friendly, does not require any skills or training
- Cost
- All of the media is found on YouTube and on their website which is free to access
- Does not require registration or personal information
- Teaching
- Provides science videos containing topics that are organized in sequence
- Also contains evaluations such as quizzes, fill in the blanks, and short answer questions for students to test their knowledge based on the corresponding Amoeba Sisters videos
- Interaction
- The user has the ability to choose how they want to use the media, whether that is by watching a certain video, or completing an evaluation worksheet on their website
- Organization
- Access to the Amoeba Sisters website and their YouTube channel is free for anyone who has internet connection. YouTube and their website can be freely accessed through school and library computers that have access to the internet.
- Networking
- By including this medium, more people can be included in the course
- This medium allows learners to collaborate on the quizzes (or individually), and to discuss their knowledge with peers after learning a certain concept from an Amoeba Sisters YouTube video.
- Security
- This medium is secure. The platform only collects information such as a name or email address if someone chooses to email them. Thus the medium does not collect personal information if users simply watch their YouTube videos or use their quizzes. Here is the privacy policy from the Amoeba Sisters website.
In Rich McCue’s example of storytelling, what senses does he appeal to in his story? Which of the guidelines does he follow? Are there any that he doesn’t follow?
After watching McCue’s storytelling example in the video format, I noticed that he described some things in vivid visual terms. For instance, in the video, I believe that the phrase “as a tear started to run down her cheek” triggers the area of our brains that processes visual input. In addition, he describes Jen’s emotions as she enters his office, having “a distressed look on her face”. These detailed narrations might help the learner visualize what is being described. Thus, McCue appeals to the learner’s visual senses. In addition, this storytelling example activates our motor complex because McCue describes Jen’s motions when she notices that her house is on fire, outlining that “she immediately grabbed her phone, her jacket, and threw on her shoes before running out to the sidewalk in front of her house”.
McCue followed the first guideline for the educational video because he kept the video short. According to Mayer’s Segmenting Principle, there is a high probability that the content in a video will be retained if it is less than 5 minutes in length (Mayer and Pilegard, 2014). Since his video was less than 5 minutes long, this principle was followed. He also added visual elements in the form of images and diagrams, and his narration was directly related to the visual elements of the video. The addition of these visual elements to the video highlighted important points in the video, which aligns with Mayer’s Signaling Principle.
McCue also follows the guideline of Active Learning, where the video asks questions to the learner and prompts the learner to answer problems or to contemplate potential alternatives. This can be seen at the beginning of the video, where McCue asked the learner to recall the last time they bought and unboxed a personal laptop.
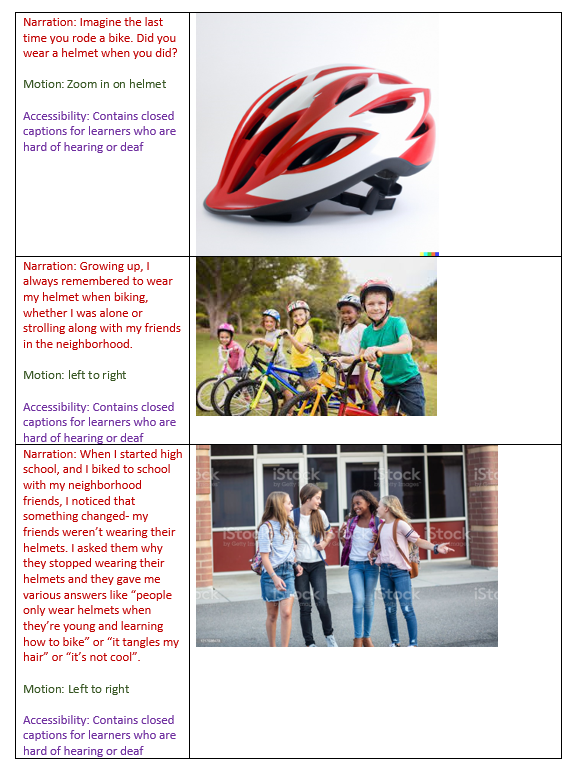
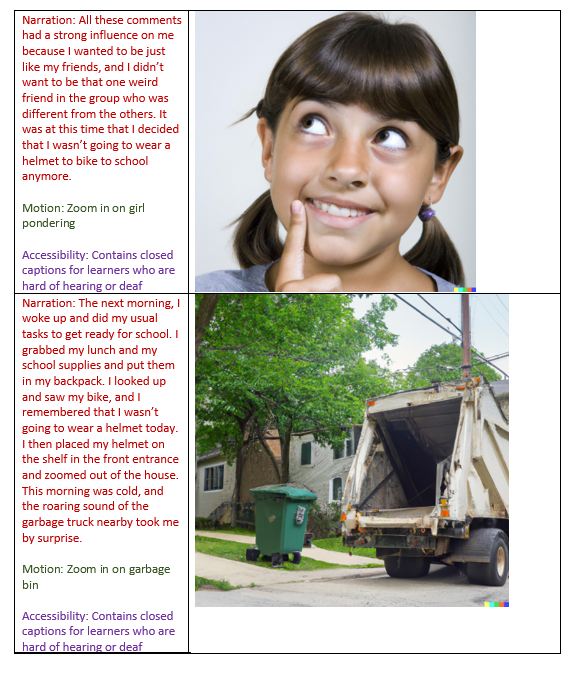
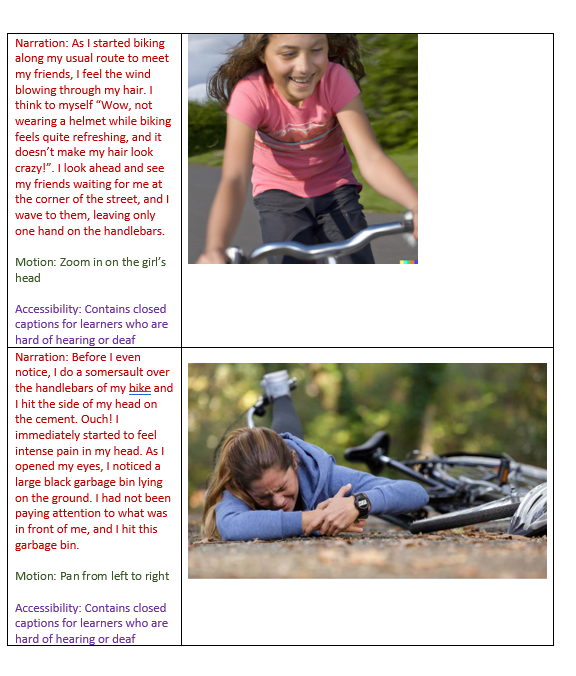
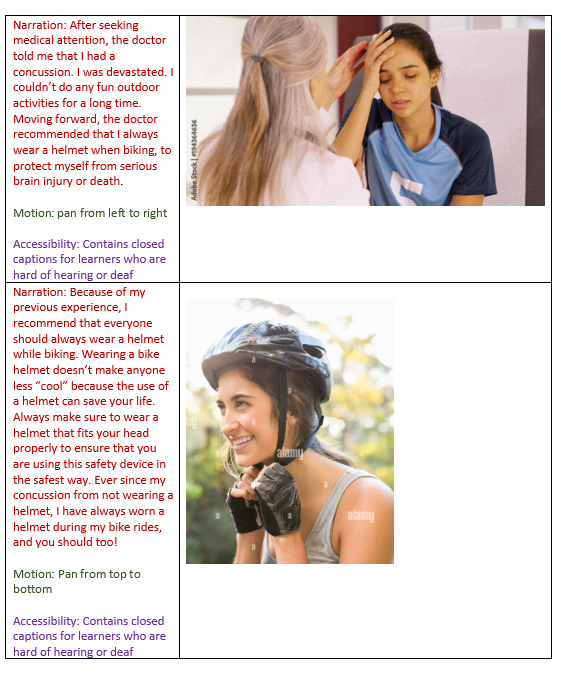
My storytelling outline
I chose to make a storytelling outline explaining the importance of wearing helmets when riding a bike. It was my first time using DALL-E, and I used it to generate digital images for my storytelling outline. I found that some of the generated images of humans were quite warped and strange. For instance, I searched “girl riding on bike” and it generated an image of a girl with a third eye on her forehead. Thus, I only included non-warped digital images of humans in my storytelling outline to not distract the learner. Overall, it was fun to explore DALL-E, and I enjoyed generating interesting images.




Image sources from storytelling outline:
Image 1: DALL-E
Image 2: https://www.sudbury.com/local-news/take-a-bike-or-leave-a-bike-at-kids-bike-exchange-june-15-1504340
Image 4: DALL-E
Image 5: DALL-E
Image 6: DALL-E
Image 7: woman with injured wrist after bicycle accident Stock Photo | Adobe Stock
Image 9: Smiling Athletic Brunette Putting On Helmet Stock Photo 310685657 | Shutterstock
References
Mayer, R. E., & Pilegard, C. (2014). Principles for Managing Essential Processing in Multimedia Learning: Segmenting, Pre-training, and Modality Principles. In R. E. Mayer (Ed.), The Cambridge Handbook of Multimedia Learning (2nd ed., pp. 316–344). Cambridge University Press. https://doi.org/10.1017/CBO9781139547369.016




Recent Comments